Vim – туда и обратно. Мой опыт использования Vim в качестве IDE.

В этой статье я хотел бы рассказать про свой опыт использования текстового редактора Vim в качестве IDE для написания кода: почему решил попробовать другую для себя IDE, почему именно Vim, с чего начинал и к чему в итоге пришёл.
Также поделюсь подсказками для тех, кто собирается или соберётся после прочтения статьи повторить это увлекательное путешествие.
Осторожно! Будет много текста! Располагайтесь поудобнее, путешествие начинается.
Давным-давно…
Году эдак в 2010м, когда я был молодым, зелёным и работал в проекте PL/SQL разработчиком, мой тим лид решил сделать из меня Java программиста. Мне выделили наставника в проекте, который учил меня всяким премудростям работы как с самим языком программирования, так и с подручными инструментами.
В те времена джависты в подавляющем большинстве работали в IDE Eclipse. Но некоторые открывали для себя IntelliJ IDEA от компании JetBrains, которая казалась более удобной и местами более продвинутой в части дополнения и анализа кода.
В нашем проекте почти все работали в Eclipse, но мой наставник первым делом сказал мне установить IntelliJ IDEA и работать в ней. Так и случилось моё первое знакомство с IDEA, которую я полюбил и которую как раньше, так и сейчас считаю лучшей IDE из всех доступных вариантов. До недавнего времени я был счастливым обладателем лицензии All Products Pack, которая включает в себя все IDE компании, и даже не помышлял смотреть в другую сторону.
Но всё течёт, всё меняется, настали неспокойные времена, и в 2022 году по известным причинам компания JetBrains ушла из России, из-за чего стало невозможно покупать новые или продлевать имеющиеся лицензии. По началу я не заметил каких-то изменений, так как моя лицензия полноценно действовала до конца года, а по истечении этого времени позволяла продолжать пользоваться всеми продуктами без возможности обновления на новые версии.
Но внезапно я открыл для себя разработку сайтов на фреймворке Astro. О самом фреймворке я расскажу как-нибудь отдельно, а сейчас важно только то, что в 2022м году в WebStorm (IDE от JetBrains для web разработки) не было поддержки Astro, добавили её только в новые версии, выпущенные в 2023 году.
Таким образом я оказался на распутье: либо искать обходные пути продления лицензии, либо продолжать использовать текущую лицензию, при этом работая с файлами astro как с обычными текстовыми файлами (без автодополнения, подсветки синтаксиса, валидации и т.п.), либо пробовать что-то другое, например VS Code, в котором есть полноценная поддержка Astro.
Оставив первые два варианта про запас, впервые за долгое время я решил посмотреть на альтернативы.
А можно всех посмотреть?
По началу складывается впечатление, что сейчас выбора нет вообще. Нишу бесплатных IDE безраздельно занял VS Code. Единственная “альтернатива” – это VSCodium – open source вариант VS Code без проприетарных кусков кода с телеметрией и прочей анализирующей ваше поведение для дальнейшего улучшения вашего опыта использования следящей ерундой от Microsoft.
В дальнейшем я буду для простоты писать VS Code, но подразумевать буду при этом VSCodium, именно его я опробовал в первую очередь.
Я не буду много рассказывать про мой опыт с VS Cоde, так как статья не про него. Скажу лишь, что на итог мне не понравилось.
Нет, не поймите меня неправильно, это прекрасная IDE, особенно учитывая, что за неё не просят ни копейки. Все разработчики новых языков, фреймворков и различного рода инструментов первым делом пишут плагин для VS Code. По своему качеству и возможностям VS Code максимально приблизилась к продуктам JetBrains.
Более того, в новых версиях JetBrains представили альтернативный UI для своих IDE, который практически повторяет UI VS Code. Получается в чем-то VS Code стала даже лучше платных IDE.
Да, это всё так. Но если опираться не на факты и разумные доводы, а на свои ощущения, то вот тут как раз и возникли проблемы.
Как-то мой коллега сказал, что когда пробуешь VSCode после продуктов JetBrains, ощущения схожи с тем, когда пересаживаешься с иномарки на отечественный автопром. При всем уважении к VS Code и отечественному автопрому, в какой-то степени я могу понять его сравнение.
И дело даже не в том, что чего-то не хватает, или что-то не работает. Но помните, я писал чем в былые времена IDEA отвоёвывала пользователей у Eclipse? Более качественным автодополнением, автогенерацией и анализом кода.
Порой казалось, что IDEA лучше тебя знает что ты хочешь написать дальше: в выпадающем списке автодополнения нужные варианты всегда были на первых местах. IDEA могла сама исправить огромное количество ошибок, сгенерировав правильный вариант. Иногда даже казалось, что я постепенно забываю синтаксис языка: проще было написать какую-то ерунду, нажать Alt-Enter и выбрать вариант исправления в выпадающем списке – дальше IDE сделает всю работу за тебя.
И это преимущество никуда не делось и по сей день. И именно таких ощущений мне не хватило в VS Code.
Если попробовать подвести краткий итог, то на мой взгляд главная проблема VSCode не в том, что он в чём-то плох, а в том, что он настолько вырос, что его на полном серьёзе можно сравнивать с платными аналогами. И ты уже не ждёшь, что он будет достаточно хорош, чтобы в нём работать. Ты ждёшь, что он будет настолько же хорош, как его платные собратья. И такие завышенные ожидания немного портят итоговое впечатление.
И придя к такому выводу, я решил, что раз уж я выбираю другую IDE, то сейчас самое время не пытаться найти идентичную замену, а попробовать что-то кардинально отличающееся от моего предыдущего опыта.
Когда ещё может представиться такой шанс?
А про что статья?.. Ах да, про Vim.
И вот мы наконец-то дошли до Vim.
Я не буду рассказывать про то, что такое Vim, иначе это уже точно никто не дочитает до конца. Скажу только, что речь пойдет про Neovim, но, как и в случае с VS Code/VSCodium, для простоты я дальше буду писать Vim, подразумевая Neovim. А что это и в чём между ними разница, вы сможете легко нагуглить и без меня.
С Vim я знаком достаточно давно. Бывали такие ситуации, когда заходишь по ssh на какой-нибудь сервер, чтобы отредактировать конфигурационные файлы, а из редакторов там ничего нет кроме Vim. Поэтому пришлось подучить как делать основные вещи: переключаться между режимами, копировать/удалять строчки, искать по файлу, сохранять файл, и самое главное – выходить из Vim :)
Если кто не знает, вопрос “как выйти из vim” – довольно популярный мем.
Но надо понимать, что Vim – это гораздо большее, чем просто редактор текста. Я бы сказал, что Vim – это целый культ, может быть даже религия. Существует большая когорта разработчиков, которые используют для написания кода только Vim. Обычно в комплекте идёт любовь к работе в терминале, слепой метод печати и клавиатура без надписей на кнопках.
В общем, что-то для меня довольно далёкое, но очень интересное.
Копнув глубже, я наткнулся на огромное количество статей и видеоуроков про то, как превратить Vim в полноценную IDE, не уступающую VS Code: с подсветкой кода, автодополнением и автоформатированием, с навигацией по файлам, интеграцией с git и дебаггером, с вкладками, экранами в режиме split view – со всем тем, чего ожидаешь от полноценного профессионального инструмента. При этом ты получаешь интересный бонус, так как Vim предлагает совершенно иной подход к работе с текстом.
Вообще, когда говорят про Vim, подразумевают две вещи.
Первое – это vim motions. Второе – это сам редактор Vim.
Vim motions – это способ навигации по тексту и его редактирования с помощью горячих клавиш на клавиатуре. Считается, что если разработчик часто переключается между мышкой и клавиатурой, то это отнимает много времени, эффективность написания кода страдает. Поэтому Vim позволяет полностью исключить мышь из процесса работы с текстом.
По началу такой подход кажется чем-то кошмарным. Но постепенно изучая новые возможности, понимаешь, что какие-то вещи делаются не только быстрее, но даже проще и удобнее! При этом никто не заставляет вас сразу полностью отказываться от мыши (хотя самые фанатичные апологеты Vim настаивают на отключении поддержки мыши в настройках редактора, чтобы максимально быстро приучить себя работать только с клавиатурой). Можно смешивать подход и изучать новые возможности постепенно. Главное – постоянно интересоваться как можно сделать то или иное действие в Vim без мыши и в следующий раз стараться делать подобные действия по-новому.
Если попытаться описать самую суть отличия редактирования текста в стиле Vim, то я сказал бы так:
Когда работаешь с текстом, часто принимаешь решение куда нужно переместить курсор и что нужно удалить или дописать. Если начать проговаривать вслух эти решения, то скорее всего вы будете говорить что-то вроде “перемести курсор сюда” (тыкаете пальцем/мышкой куда), “а теперь добавь строчку тут” (тыкаете мышкой куда), “удали вот это” (выделяете мышкой кусок текста).
В Vim приходится учиться формализовывать свои желания: “перемести курсор на три строки ниже”, “скопируй текущую строку и вставь её копию строкой выше”, “перемести курсор в конец названия функции и удали всё до конца строки”.
В моём случае основная сложность была (и есть до сих пор) не в том, чтобы выучить горячие клавиши, а в том, чтобы научиться налету формализовывать свои решения о перемещениях курсора и редактировании текста.
Vim motions настолько популярны, что существуют отдельно от редактора Vim. Есть другие “vim-like” редакторы, другие консольные программы с “vim-like” управлением (например, для навигации по файловой системе или для работы с git), есть плагины для IDEA и VS Code, добавляющие в них vim motions.
Если интересно попробовать vim motions, не обязательно переходить на другой редактор кода, сначала поищите плагин для своего.
Что касается самого редактора Vim, то он сейчас переживает самый настоящий ренессанс. Связано это с появлением Neovim – форка Vim, в котором разработчики переписали часть устаревших частей, улучшили внутреннюю архитектуру и добавили возможность написания плагинов для редактора на языке Lua, вместо VimScript. И если раньше далеко не каждый любитель Vim решался изучать новый непонятный скриптовый язык, то Lua – достаточно простой и распространённый язык, чтобы привлечь новых желающих написать расширение для добавления какой-нибудь полезной (или не очень) функциональности в Vim.
Это дало толчок к появлению огромного количества новых плагинов на любой вкус и цвет. Добавляем сюда потрясающую расширяемость, которая заложена в архитектуру Neovim, и получаем ситуацию, когда с помощью плагинов можно превратить Neovim в самую настоящую IDE со всеми прибамбасами, которые я упоминал выше.
При этом вы получаете максимально персонализированную сборку рабочего инструмента, в котором настраиваете под себя абсолютно все: функциональность, внешний вид, горячие сочетания клавиш, поддержку языков и инструментов разработчика.
IDE, разработанная специально для вас, учитывающая все ваши желания и предпочтения.
Заманчиво? Для меня – да. И я решил попробовать.
Начинаем погружение
Как и в прошлом разделе начну с описания того, чего вы здесь не прочитаете. А именно здесь не будет примеров настройки, описания плагинов и прочего обучающего материала. Если кому-то будет интересно, я могу описать это в отдельной статье, хотя на просторах интернета и так достаточно статей по настройке Vim с нуля.
Здесь же я хочу поделиться своим опытом: с чего начинал, что делал, на что обращал внимание, на что нужно было бы обратить внимание, к чему пришёл в итоге. Это вряд ли вам поможет сделать настройку своими силами, но даст общее представление о том, что вас ожидает, если вы пойдёте по такому же пути.
После установки и первого запуска Vim (напоминаю, что здесь и далее речь пойдет про Neovim) вы видите абсолютно голый текстовый редактор. В нём нет практически ничего, кроме базовой подсветки синтаксиса в самых распространённых типах файлов и поддержки тех самых vim motions, про которые я писал выше.
В начале это даже вдохновляло – чистый холст, на котором можно написать произведение искусства так, как ты его видишь. Это ли не прекрасно?

Открываем обучающие материалы, закатываем рукава и начинаем творить:
-
Сначала разбираемся с настройками, которые доступны “из коробки”: включаем отображение номеров строк (в относительном формате, чтобы знать на сколько строк сдвинуться вверх или вниз при использовании vim motions), включаем автозамену Tab на 4 пробела, добавляем подсветку текущей строки, прописываем директории, куда будет сохраняться история изменений (для сохранения undo между запусками), добавляем ещё с десяток полезных настроек и с первым пунктом покончено.
Пришлось повозиться с официальной документацией и посмотреть несколько примеров у других, чтобы понять что может пригодиться, но это не так уж и сложно.
Идём дальше. -
Выбираем менеджер плагинов.
Из коробки в Vim нет менеджера плагинов, его реализация также отдана на откуп коммьюнити. Каждый может выбрать себе что-то по душе.
На тот момент, когда я разбирался с настройкой, ситуация обстояла следующим образом: долгое время был популярен менеджер плагинов под названием packer. Во многих инструкциях можно было встретить примеры его использования. Но в последнее время всё больше и больше пользователей стало отдавать предпочтение менеджеру плагинов lazy.nvim, который добавляет возможность ленивой инициализации расширений. Благодаря этому можно установить сколько угодно плагинов для различных задач, но они не будут тормозить первый запуск и не будут раздувать программу в памяти, так как будут подгружаться только тогда, когда реально понадобятся.
Я решил остановиться на втором варианте, так как он выглядел более перспективно. Поговаривали, что даже автор packer в своей конфигурации Vim уже перешёл на lazy.nvim.
Правда такой выбор добавил в дальнейшем проблем: для lazy было меньше мануалов и меньше примеров. Порой приходилось самостоятельно преобразовывать примеры конфигурации плагинов с варианта для packer на вариант для lazy. Cо временем, когда лучше разбираешься как устроен менеджер плагинов, делать это становится всё проще и проще, но в начале пришлось повозиться.
Отмечу, что на данный момент автор packer заархивировал свой репозиторий и предлагает всем переходить на lazy, поэтому сейчас альтернативы вроде как уже и нет.
Для добавления менеджера плагинов потребовалось создать файл и скопировать в него lua код из мануала для установки и инициализации. Дальше для установки плагинов нужно создавать lua файлы и прописывать в них конфигурацию подгружаемых расширений.
C этим шагом разобрались, продолжаем. -
Театр начинается с вешалки, а современные редакторы – с выбора цветовой схемы. Тратим какое-то время, выбираем из сотни вариантов. Можно было взять darcula, которой я был доволен в IDEA, но новый редактор – новая жизнь. Остановился на не очень популярной, но на мой взгляд красивой теме под названием nordic. Копируем конфигурацию к себе в lua файл, перезапускаем редактор – готово!
Двигаемся дальше. -
Теперь займёмся внешним видом и дополнительными возможностями редактора.
Нужен плагин для отображения папок проекта в древовидной структуре. И плагин для поиска по проекту. И плагин для настройки статусной строки внизу. Ещё плагин для работы с терминалом, не выходя из Vim. А также плагин для интеграции с git. Чтобы редактор автоматом добавлял закрывающие кавычки/скобки, когда печатаешь открывающую кавычку/скобку, тоже нужен плагин. И для добавления возможности комментирования/раскомментирования строк горячими клавишами тоже нужен плагин. Захотелось автосохранения файлов? Думаю уже понятно, что нужно делать.
Я всё ещё настраиваю свою IDE или уже разрабатываю её? Никогда не задумывался, как много всего преднастроено в IDE из коробки.
На этот пункт я потратил около 3х-4х дней. Да-да, 3-4 полноценных дня, когда я весь день только и делал что разбирался с плагинами: как их установить, как настроить, а в некоторых случаях и как проинтегрировать их между собой. Всё это делается путём написания Lua кода.
Из плюсов – знать Lua не обязательно. Если знаком с любым другим языком программирования, то скорее всего сложностей не возникнет. В основном всё копируется из примеров и дорабатывается напильником по информации со stackoverflow и reddit.
Из минусов – моя конфигурация постепенно становится похожа на полноценный небольшой проект на Lua. Со всеми вытекающими последствиями, о которых поговорю чуть позже.
Итак, спустя примерно неделю изучения и написания кода для конфигурации я получил работающий инструмент, в котором я могу просматривать и редактировать текстовые файлы, быстро навигироваться по ним, удобно работать с репозиторием и терминалом. Я знаю как всё устроено внутри, как всё настроено, я прописал каждый хоткей самостоятельно и знаю их всё наизусть (либо знаю как быстро вспомнить, для этого есть всплывающие подсказки, конечно же с помощью ещё одного плагина).
Вроде ничего не забыл? Ах, да…
Продолжаем погружение
Мы же не с текстом собираемся работать, а с кодом. Значит нам нужна поддержка языков программирования. Из чего она состоит?
Я снова не буду углубляться в детали и технические подробности, но хочу отметить вот что: в процессе настройки мне пришлось погрузиться во все эти детали. Когда в мануале пишут, что нужно установить tree-sitter и lsp сервер – это, конечно, здорово. Но что это и для чего? Зачем нужны оба? Может хватит чего-то одного, а может нужно что-то ещё?
Чтобы узнать ответы на эти вопросы, пришлось снова садиться за изучение дополнительной информации.
Итак, поддержка кода состоит из следующих частей:
-
Подсветка синтаксиса.
Для этого нужен тот самый tree-sitter – библиотека, которая парсит текст и раскрашивает его в различные цвета согласно синтаксису конкретного языка. Очень быстрый, очень легковесный, поддерживает всё, что только можно поддерживать, безальтернативный must-have плагин для Vim, даже если вы не хотите делать из редактора здоровенную IDE, а просто хотите с комфортом просматривать конфигурационные файлы.
Установив tree-sitter, нужно установить поддержку синтаксиса нужных языков. Даже если вы работаете только с одним языком, например, Python, вам также может понадобиться: SQL, JSON, XML, YAML, TOML, Dockerfile. Хотите ещё и страничку-другую на React написать? Список значительно вырастет.
Для моих нужд пришлось установить 40 (сорок!) языковых плагинов для tree-sitter. И да, если вы не заметили, мы уже начали устанавливать плагины для плагинов. -
Автодополнение кода.
Для добавления такой функциональности нам потребуется LSP сервер. LSP – Language Server Protocol – это то, за что действительно стоит поблагодарить Microsoft, которые придумали выделить поддержку языка из текстового редактора в отдельный сервер и разработали протокол, по которому языковой сервер может общаться с текстовым редактором.
Таким образом разработчики языка могут написать сервер согласно протоколу LSP для своего языка, и поддержка языка станет доступна во всех редакторах, которые также поддерживают этот протокол со своей стороны. А значит такие функции как автодополнение кода, генерация кода, анализ ошибок и автоисправление этих ошибок будут схожими во всех редакторах и будут на том уровне, который реализовал разработчик языка, а не на том, который смог реализовать разработчик редактора.
Что это означает для нашей конфигурации? Правильно, больше плагинов: плагин для поддержки LSP, плагин для отображения выпадающего списка с автодополнениями, и плагин, занимающийся установкой LSP серверов для разных языков.
Дальше устанавливаем сами сервера (их все же меньше, чем 40, но тоже много), попутно добавляем еще плагин для интеграции сниппетов в выпадающие списки автодополнения, и плагин для возможности автодополнять пути файловой системы (например, для удобной работы с директивами require/import в JS). -
Автоформатирование.
Какие-то языки имеют строгие правила форматирования исходного кода, какие-то – нет. Поэтому для каких-то языков эти правила встроены в сам LSP сервер, а для каких-то нужно устанавливать дополнительные инструменты, которые вносят собственные правила форматирования и обеспечивают хоть какое-то однообразие в проекте.
Значит нам нужен плагин для интеграции редактора с этими инструментами, плагин для установки этих инструментов, и сколько-то строчек конфигурации для интеграции всего со всем. Иногда для одного языка требуется сразу несколько форматировщиков, например для форматирования текста программы – один, а для сортировки/оптимизации списка импортов – другой. -
Статические анализаторы кода.
Их ещё называют linters. Если вы написали что-то синтаксически неправильное, LSP сервер вам подскажет. Но зачастую можно написать что-то, что корректно с точки зрения синтаксиса, но некорректно с точки зрения здравого смысла. Самое простое – конструкции вида if false -> then. Современные линтеры достаточно глубоко анализируют код, выявляя довольно серьёзные ошибки, которые по невнимательности могут допустить даже самые опытные программисты.
Снова изучаем что нужно для каждого языка и ставим плагины.
Да, моя ситуация сильно осложнилась тем, что я хотел сразу собрать себе инструмент для всего подряд. Если вы в основном работаете с одним-двумя языками программирования, то вам будет проще, так как нужно будет настраивать сильно меньше всего. Но сколько бы языков вы не пытались настроить, для всех вы скорее всего захотите установить инструменты из всех 4х пунктов, чтобы обеспечить максимально возможную поддержку вашего языка редактором.
Я мог бы установить только самое часто используемое и отложить настройку остального на потом. Но нужно понимать, что добавление поддержки нового языка занимает не 3-4 щелчка мыши, как в случае с VS Code или IDE от JetBrains. Мне потребовалось бы снова вспоминать все тонкости и залезать в код с конфигурацией по самые локти. Есть подозрение, что такая перспектива может отбить желание знакомиться с новым языком, как бы он ни заинтересовал :)

Но вот все сложности героически преодолены и кажется, что теперь всё на месте.
Можно открыть новый проект и насладиться результатом!
Или…
Идём на дно
Как я однажды отметил, конфигурация стала все больше и больше напоминать небольшой проект по разработке продукта.
А что бывает при разработке продукта?
Дефекты.
И по закону подлости проблемы начинают вылезать в самый неподходящий момент. Настроился быстро накидать небольшой веб сайтик? Извини, что-то отвалилась поддержка Tailwind CSS. И автоформатирование astro файлов не работает. И подсветка YAML пропала. В dockerfile отображаются ошибки там, где их нет.
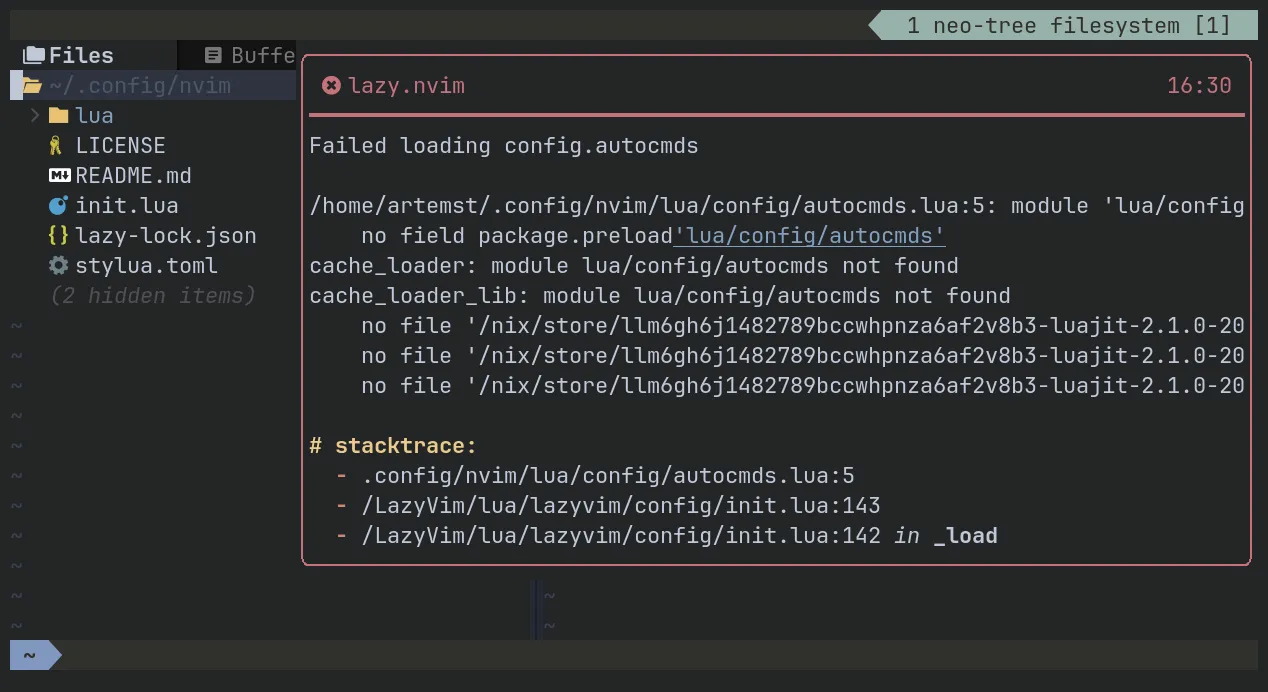
Ой, теперь Vim вылетел.
Дефекты повсюду:
-
Дефекты моей конфигурации.
Когда писал конфиги, я открывал проект с нужным языком программирования и постоянно всё проверял. Но чем больше всего настраиваешь, тем меньше шансов всё проверить. -
Дефекты, связанные с моим окружением.
Бывало делаешь все по инструкции, а при заходе в файл с каким-нибудь языком Vim начинает ругаться километровыми ошибками. Оказалось, что именно на моем дистрибутиве linux и именно с тем пакетным менеджером, которым я устанавливал сам Neovim, есть проблемы у некоторых LSP серверов: сервер не может найти библиотеки gcc операционной системы и падает.
Знаете сколько времени потребовалось, чтобы узнать что проблема именно в этом? Я даже не уверен, что я до конца понимаю смысл того, что я написал. Просто так было написано в посте, который я нашёл примерно на 3й странице выдачи в reddit при поиске проблемы по симптомам. -
Дефекты плагинов, дефекты Neovim, дефекты LSP, форматтеров, линтеров и всего остального.
Слишком много движущихся частей собрано воедино. Если плагин интегрирует Neovim с другим инструментом, например, для форматирования кода, то ему приходится иметь дело и с изменениями в самом редакторе, и с изменениями в форматтере, и еще свою функциональность развивать. И никто ни с кем не согласовывает релизы и изменения, нарушающие обратную совместимость.
Да, можно попытаться найти конкретные версии всех плагинов, которые идеально работают между собой, зафиксировать их в конфиг файле и никогда больше не обновляться. Но это утопия. В таком большом наборе плагинов ежедневно исправляются старые дефекты и добавляется новая функциональность с новыми дефектами. И ты постоянно хочешь получать эти исправления. А значит нужно постоянно выделять время на то, чтобы обновляться и решать новые проблемы.
Я хотел персонализированную IDE? Я получил её. Я собрал её самостоятельно.
Но это значит, что и за качество этой сборки тоже отвечаю я.
Я и разработчик, и релиз менеджер, и тестировщик. Такой вот побочный эффект.

И что теперь со всем этим делать? Смириться и время от времени разбираться с ошибками?
Попробуем поискать решение.
Забрезжил свет?
Я немного слукавил. Я не довел свою настройку Vim до конца. Я настроил все нужные мне плагины для UI и для самого редактора, но на настройке LSP для разных языков я сильно затормозил.
Я сделал примерно половину, после чего у меня опустились руки. Плагины пишут люди, такие же как мы с вами. И документацию к своим плагинам пишут люди. У кого-то документация простая и понятная, у кого-то из рук вон плохая. У кого-то описаны все вариации, а кто-то ссылается на код, мол разбирайтесь по исходникам.
Вдобавок требуется хорошо знать инструменты для того языка, поддержку которого ты настраиваешь. Если я только вчера решил поизучать Go, то как я могу знать, сколько LSP серверов, форматтеров и линтеров мне надо подключить, чтобы получить максимальную языковую поддержку?
Никак. Либо изучай, либо смотри туториалы на ютубе и слепо копируй их (если повезёт найти туториал под твой менеджер плагинов и те плагины для поддержки LSP и автодополнения, которые ты выбрал), либо начинай с функциональности блокнота с подсветкой синтаксиса и добавляй плюшки по мере изучения.
Что же делать, если хочется всё и сразу, желательно настроенное умелыми руками разработчиков, которые на этом деле уже съели не одну свору собак?
И тут на сцену выходят готовые сборки IDE на базе Vim.
Да, действительно есть такие “дистрибутивы” – написанные силами коммьюнити или отдельными энтузиастами конфигурации, в которые включены различные нужные плагины, настроен максимально широкий набор ЯП и все это заботливо задокументировано.
Вот отличные, на мой взгляд, представители:
- LunarVim – очень популярная сборка, которая включает в себя довольно широкий набор плагинов для всего, что только душа может пожелать.
- AstroVim – набирающая популярность сборка, которая помимо прочего фокусируется на эстетичности визуального интерфейса, а также позволяет устанавливать целые наборы плагинов одним пакетом, полноценно реализующим какую-то нужную функциональность.
- LazyVim – сборка от разработчика менеджера плагинов lazy.nvim. Кто как не он может лучше знать, как максимально красиво и эффективно написать конфигурацию таким образом, чтобы её можно было легко поддерживать и развивать в дальнейшем?
Ну и чего же ты нам голову морочил, спросите вы.
Вот же решение – та самая сборка, за которую берут ответственность поставщики этой сборки, а не ты. И разбираться ни в чём не надо, всё настроено за тебя.
Всё так.
Почти.
Сейчас, оглядываясь назад, мне кажется, что готовые сборки Vim – это самое противоречивое, что есть в этой экосистеме.
Но давайте по порядку.
Про сборки Vim я узнал в самом начале своего пути. Более того, именно через них я и узнал о возможностях Vim – натолкнулся на видео на youtube, где автор рассказывал про возможности AstroVim.
Увиденное мне так понравилось, что я решил разобраться в этой теме. Дальше я много читал, много смотрел туториалов и в итоге решил написать свою конфигурацию.
Почему?
-
Vim – это максимально персонализированный редактор кода. IDE, которую как будто разработали исключительно для тебя. Помните такое?
Используя готовую сборку, ты как будто отказываешься от главного преимущества, которое предлагает тебе Vim.
Знающие люди могут возразить, что сборка не запрещает, а скорее даже поощряет дополнительную настройку с целью персонализации. Ты всегда волен изменить какие-то параметры, удалить имеющийся плагин, установить новый.
Да, но в этом случае возникает проблема номер 2. -
Сборки обычно предлагают свой способ конфигурирования плагинов.
Предполагается, что это сделано для простоты и легкости погружения новичков. Т.е. кто-то продумал что может понадобиться кому-то изменить и вынес эти настройки в переменные. Затем переменные вынес в отдельный файл и описал в документации перечень того, на что ты можешь повлиять.
Звучит действительно удобно. Но лишь на первых порах.
Такой подход заставляет вместо изучения стандартного подхода конфигурации Vim через Lua код изучать тот вариант конфигурирования, который придумали авторы сборки. Но эта надстройка никогда не будет такой же гибкой, как то, что можно сделать напрямую. И на просторах интернета решения проблем будут скорее всего описаны для конфигурации в Lua. Поэтому рано или поздно всё равно придётся лезть в код. И получать проблему номер 3. -
Сложность изучения готовой конфигурации такого объёма.
Вы ещё не забыли сколько всего я перечислил, что потребовалось установить и настроить? В готовых сборках обычно добавлено ещё больше всякой всячины для красоты и удобства.
А теперь представьте, что вся эта конфигурация сваливается на вас разом.
Для меня самый лучший способ изучить что-то – сделать своими руками. Когда открываешь большой готовый продукт, то не всегда понятно что в нём есть, чего нет, как можно что-то поменять.
Но когда перед тобой голый Vim, ты видишь результат каждого своего изменения, каждой строчки кода. И шаг за шагом, добавляя новую функциональность, ты постепенно изучаешь особенности работы каждого плагина и работы с плагинами в целом. И это очень сильно пригождается при разборе каких-то проблем или попытке добавить какую-то нестандартную конфигурацию.
Я не представляю как можно всё это понять, открыв готовую конфигурацию сборки.
Ладно, ладно. Лишь сейчас я могу сформулировать эти проблемы.
На момент старта мне просто захотелось хардкора и возможности в будущем слегка небрежно упоминать, что я написал свою конфигурацию с нуля, как это принято среди Vim корифеев :)
Поэтому я с головой ушёл в изучение всего, что описал выше и… абсолютно не прогадал!
Да, не смотря на то, что в итоге я потратил много времени на настройку и пришел к ситуации, когда уже хотелось либо все бросить, либо взять готовую конфигурацию, я считаю что именно такой подход дал мне хорошее понимание того, что мне нужно от готовой сборки и как я буду её донастраивать.
И это, на мой взгляд, самый большой парадокс, связанный с готовыми сборками Vim: их рекомендуют для новичков для более быстрого старта, чтобы без больших вложений сил они могли получать что-то готовое.
Но нужно обладать хоть каким-то опытом и знаниями конфигурирования Vim, чтобы готовую сборку действительно заточить под себя, а не оставить ее так, как для тебя настроили другие.
В итоге, бросив свою конфигурацию (простите, Vim корифеи), я выбрал LazyVim, так как подход к конфигурации мне был ближе всего, преднастроенные хоткеи были ближе к моему варианту, а значит меньше нужно было переопределять. Да и вообще при изучении я часто опирался на примеры того, как это сделано в LazyVim, поэтому миграция моей конфигурации произошла быстро и практически беспроблемно.
Решило ли это мои все мои проблемы? Конечно нет.
Это ведь затронуло только один из проблемных пунктов – необходимость писать, обновлять и тестировать конфигурацию самому. Проблемы, связанные с gcc библиотекой, я получил уже после переезда на LazyVim. И дефекты в самих плагинах никуда не делись.
Но к этому времени я уже достаточно много для себя понял, поэтому можно сделать выводы.
Выводы
Дорогой читатель, если ты дочитал до этого момента, то моё тебе большое уважение и благодарность. Если же ты пропустил весь текст и сразу перемотал к выводам – тоже ничего, скорее всего я сделал бы точно так же :)
Итак, сначала коротко о главном:
-
Понравилось ли мне использовать Vim в качестве IDE?
Да, однозначно понравилось. Несмотря на все проблемы, это был очень интересный опыт, открывший для меня много нового. Я проникся большой симпатией к vim motions и к легковесности консольных редакторов. -
Не жалею ли я, что ввязался во всю эту историю со своей конфигурацией? Нет, абсолютно не жалею. За это время я узнал много таких вещей, о которых раньше не задумывался.
Это касается и внутренней работы IDE, и того, как много всего я обычно использую, считая это стандартным функционалом IDE, в то время как это было скрупулёзно продумано, разработано и оттестировано разработчиками.
А разбираясь с различными LSP и инструментами для различных языков, начинаешь узнавать как всё устроено “под капотом”.
Я даже сделал некоторое улучшение в одном из понадобившихся мне плагинов и засабмитил PR на GiHub. После этого пользоваться этим плагином стало вдвойне приятнее :)
Иногда IDE для нашего удобства прячет от нас слишком многое. Да, это снижает порог входа для новичков. Да, это помогает в ежедневной работе сосредоточиться на главном - написании кода. Но, безоговорочно полагаясь только на IDE, порой мы так и живём с непониманием как всё устроено внутри и связано друг с другом. -
Можно ли использовать Vim в качестве IDE?
Да, конечно. Очень много людей его так и используют. И готовые сборки используют, и сами пишут конфигурации.
Проблемы всегда могут возникнуть, даже с платными продуктами. Если не ставить огромное количество плагинов, которые делают ненужную ерунду, планировать свои обновления, а не качать новые версии каждое утро, если побороть первичные болячки, которые вылезают в первые одну-две недели плотной работы с редактором, то на итог ты получаешь очень интересный, персонализированный продукт, который позволяет взглянуть на твою работу под другим углом и научиться чему-то новому.
Ах, да. Только не заглядывайте в список открытых дефектов для выбранных плагинов, поберегите свои нервы :) -
Что же всё-таки выбрать: свою конфигурацию или готовую сборку?
Вопрос непростой, но я бы всё-таки рекомендовал попробовать сделать свою конфигурацию, особенно если вам не нужна поддержка большого количества языков.
Есть прекрасная отправная точка – kickstart.nvim. Это шаблон конфигурации, который начинает с простого, всё детально описывает и даёт примеры как и куда двигаться дальше для дальнейшего расширения. Таким образом с самого начала получаешь что-то рабочее, а дальше конфигурация растёт вместе с твоими знаниями.
Даже если вы не хотите выделять очень много времени на всё это дело, потратьте столько времени, сколько сможете. И чем больше знаний при этом вы получите, тем проще вам будет в дальнейшем, даже если вы перейдёте на готовую сборку. -
Буду ли я и дальше использовать Vim в качестве IDE?
Скорее всего нет. И об этом ниже чуть подробнее.
Какой я сделал самый главный вывод для себя из всей этой истории?
Главный вывод заключается в том, что я не учусь на своих ошибках с первого раза :)
Помните, когда я писал про VS Code, я сказал, что проблема в том, что я хочу, чтобы он был таким же, как IDEA.
Дак вот VS Code – не IDEA. А Vim – не VS Code.
Решив вместо VS Code поискать для себя что-то отличающееся от моего предыдущего опыта, я в процессе забыл, что Vim – это нечто сильно иное, чем то, что я использовал ранее. И делать из Vim VS Code – значит всё время пытаться достигнуть недостижимого.
Да, благодаря мощной системе плагинов из Vim действительно можно сделать что-то похожее на VS Code. Правда в этом случае скорее всего на выходе получится раздутая конфигурация, которую нужно поддерживать, необходимость обновляться чаще, чем это требовалось бы при ограниченном наборе плагинов, дефекты и вылеты.
Но есть и другой подход. Надо лишь вспомнить, что Vim – это консольный редактор, а значит работать с ним я буду в консоли. Поэтому не обязательно пытаться привнести различные инструменты в сам Vim, можно использовать эти инструменты в той же консоли отдельно от Vim.
Например, для MacOS есть отличный эмулятор терминала – iTerm2. Он позволяет открывать новые сессии как в отдельных вкладках, так и в отдельных панелях в режиме split view. Если iTerm2 не устраивает, либо нет возможности его использовать, можно посмотреть в сторону терминальных мультиплексоров – Tmux или Zellij. Они добавят удобную работу с вкладками и сессиями в любой выбранный вами терминал.
И вот уже становится не нужен плагин для работы с терминалом из Vim. И клиент для работы с git тоже можно открыть на отдельной вкладке. Да даже древовидную структуру файлов проекта можно просматривать в отдельной программе, открытой в отдельной панели терминала, а не в самом Vim.
В итоге моя IDE – это не Vim. Моя IDE – это консоль со множеством удобных и проверенных временем консольных инструментов. А Vim выступает в роли редактора кода лишь как один из компонентов этого набора.
Почему же я тогда не буду использовать Vim и дальше?
На сайте Neovim написано, что Neovim – это сверхрасширяемый текстовый редактор. И это самое точное определение, на мой взгляд.
Neovim – это в первую очередь текстовый редактор, из которого можно слепить что угодно с помощью расширений, в том числе и редактор кода, максимально персонализированный и заточенным под свои нужды.
Но в какой-то момент я понял, что у меня нет каких-то уникальных персональных потребностей и предпочтений. Мне нужен классический редактор кода с подсветкой синтаксиса, автодополнением, просмотром документации во всплывающих подсказках и возможностью быстрой навигации между функциями/классами/файлами. И я трачу очень много времени и сил, чтобы с помощью плагинов превратить Vim во вполне себе стандартный редактор кода.
Мне понравился опыт работы в консольном редакторе, мне понравились vim motions, мне понравилась возможность кастомизации редактора в разумных пределах. Но я не хочу, чтобы для получения более или менее базовой функциональности редактора кода мне нужно было писать конфигурацию из десятков файлов и сотен строк кода. Я не хочу устанавливать десятки разнородных зависимостей, чтобы настроить то, что некоторые другие редакторы кода предоставляют “из коробки”. И получается, что мне не нужна эта сверхрасширяемость для интеграции с другими инструментами, так как я не хочу делать из Vim комбайн в стиле VS Code или IDEA.
И с такими мыслями я снова посмотрел на альтернативы. И нашел для себя Helix Editor – консольный vim-like редактор.
Он ещё очень молод и ему много чего еще не хватает. У него ещё нет возможности устанавливать плагины (наконец-то можно отдохнуть от плагинов), а древовидное отображение файлов проекта добавится только в следующем релизе.
Но без всего этого в нём есть процентов 80 от функциональности, которую я получил в Vim только к концу первой недели изучения возможностей конфигурирования. И всё это просто работает. А это именно то, чего я ожидаю от хорошего редактора кода.
Что касается Vim, то я очень рад, что открыл для себя этот немного безумный, но очень интересный мир. Я узнал много нового, наконец-то полноценно познакомился с vim motions и на итог пришёл к Helix только благодаря активному комьюнити Vim, которое смогло заинтересовать меня.
Я буду и дальше следить за новостями из мира Vim, так как мне интересно в каком направлении это всё будет развиваться. Кто знает, как всё повернётся в дальнейшем?
Быть может со временем у меня появятся такие потребности в кастомизации, которые не смогут удовлетворить другие редакторы. И тогда, возможно, я снова вернусь к Vim, так как знаю, что ему по силам всё что угодно.
P.S. Хочу выразить огромное уважение всем тем людям, которые на голом энтузиазме в своё свободное время пишут все эти многочисленные плагины, которые позволяют достичь совершенно невероятных результатов. Порой всё, что они получают в ответ – это жалобы на дефекты, претензии к документации и требования реализовать новые вещи как можно быстрее. Но именно на таких людях держится этот самобытный пласт культуры. За что им огромное спасибо.